Logo in several sizes:
16px favicon
 ,
, 
32px small

64px medium

128px big

256px biggissimo

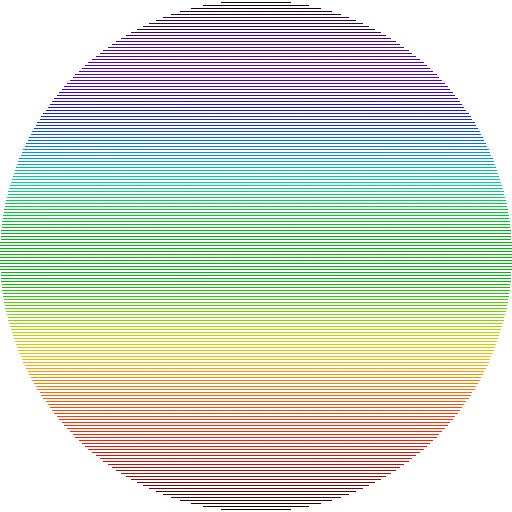
512px gigante

Specifications:
- A circle filled in a gradient from bottom to top with colours from the visible electromagnetic
spectrum, ranging from just over infrared to just under
ultraviolet.
- 100% transparent horizontal lines that are 2 pixels wide,
cutting through the circle and leaving a visible line that is 1
pixel wide. The visible line is 1/3rd thick, and the transparent line is
2/3rds thick.
- The same rules apply regardless of the size of the circle.
Plans for the future:
- Make the circle 3D.
- Add rotation to the circle, back-right-forward
(anticlockwise), viewed slightly from the top.
- Learn Blender to achieve this?
- Review rule: "The same rules apply regardless of the size of the circle". This causes very different effects if too small or too big. OAH zooming in and out loses accuracy and messes transparency.
|